
در این قسمت از آموزش چگونگی قصد داریم به مشکلی بپردازیم که دست کم اکثرا به آن برخورده ایم، شاید در حال طراحی سایت تمایل داشته اید تا به یک سری از input هایی با type مشخص استایل دهید و این یک مشکل است اگر نشود به یک سری از input هایی که دار type مشخص هستند استایل داد، زیرا input تایپ های متفاوتی نظیر : button ,password ,text و... دارد که اگر بخواهیم به خود المنت input استایلی دهیم باید مشابه کد زیر عمل کنیم:
}input
;width: 100%
{
ابتدا ما عرض 100 درصد را با دستور بالا بر روی کد اعمال کردیم، این استایل به تمامی انواع input ها داده می شود، اما اگر بخواهیم فقط به input های از نوع text استایل دهیم باید مشابه کد زیر عمل کنیم:
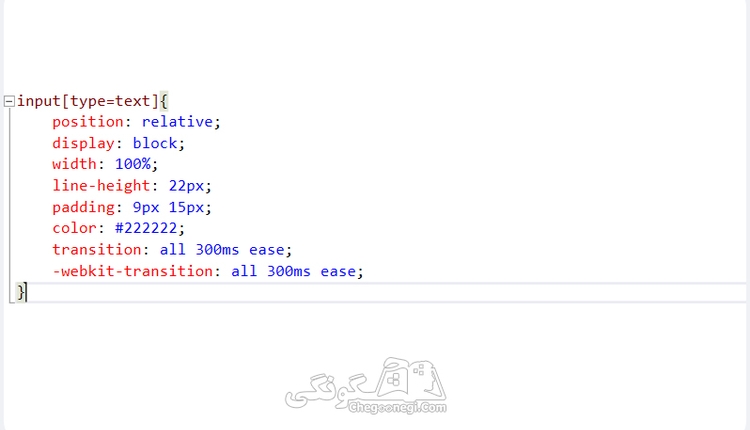
}input[type=text]
;width: 100%
{


809