
استفاده از فتوشاپ برای بهینه سازی تصاویر و کاهش حجم آنها، یکی از بهترین راهکارهای طراحان و تولیدکنندگان وب است. در فتوشاپ، میتوانید با استفاده از ابزارهای مختلف، تغییراتی روی تصاویر اعمال کنید تا با کاهش حجم فایل، سرعت لود صفحات وب شما افزایش یابد. برای بهینه سازی تصاویر برای صفحات وب با استفاده از فتوشاپ دو راه وجود دارد:
1. تعیین اندازه مناسب: با تأمین اندازه مناسب برای عکس، میتوانید فایل حجیم را کم کنید و سرعت لود صفحه را افزایش دهید. برای تعیین اندازه مناسب، باید به نیازهای لایه های رنگی توجه نمود و از استفاده معقول از پیکسل ها استفاده کنید. همچنین برای اینکه حجم فایل شما برای صفحات وب متناسب باشد می توانید از فرمت PNG با پس زمینه شفاف و یا فرمت JPG برای تصاویر وب استفاده کنید.
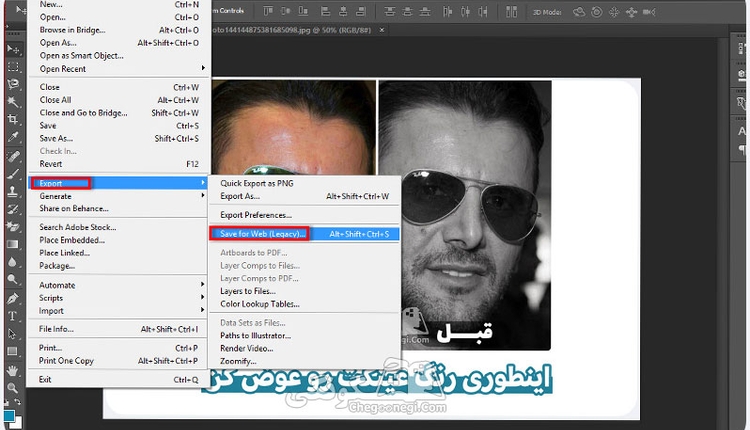
2. استفاده از گزینه Save for Web: همانطور که در تصویر بالا مشاهده میکنید با استفاده از این گزینه در منو برنامه فتوشاپ، میتوانید بهینه ترین فرمت و کیفیت عکس را برای استفاده در وب انتخاب کنید و حجم فایل را کم کنید. تنها لازم است از منو گزینه file را انتخاب نموده و وارد گزینه export شوید و گزینه save for web را انتخاب کنید در واقع این گزینه، به صورت خودکار کیفیت و حجم فایل را بهینه سازی می کند و کیفیت تصویر را تا حد ممکن حفظ می کند.
همچنین بخوانید: حل مشکل نداشتن فرمت jpg در فتوشاپ


603