
گوگل فونت یک کتابخانه فونت رایگان و منبع باز است که توسط گوگل توسعه یافته است. این کتابخانه شامل بیش از 1000 فونت از طراحان گرافیک سراسر جهان است. فونت های گوگل برای استفاده در وب سایت ها، برنامه ها و سایر پروژه های طراحی مناسب هستند. فونت های گوگل با استفاده از فناوری Web Font API به صورت آنلاین بارگیری می شوند. این بدان معناست که کاربران نیازی به دانلود و نصب فونت ها روی رایانه یا دستگاه خود ندارند. فونت های گوگل همچنین برای استفاده در برنامه های تلفن همراه و دسکتاپ سازگار هستند. فونت های گوگل به صورت رایگان برای استفاده در پروژه های تجاری و غیر تجاری در دسترس هستند. این بدان معناست که می توانید از آنها در وب سایت ها، برنامه ها، برندینگ، تبلیغات و غیره استفاده کنید. برای شروع استفاده از فونت های گوگل، به وب سایت Google Fonts بروید و فونت هایی را که دوست دارید انتخاب کنید. سپس، می توانید از کد CSS برای افزودن فونت ها به پروژه خود استفاده کنید.
همچنین بخوانید: 7 نرم افزار عالی برای ضبط ویدیو از صفحه نمایش کامپیوتر
آموزش استفاده از گوگل فونت
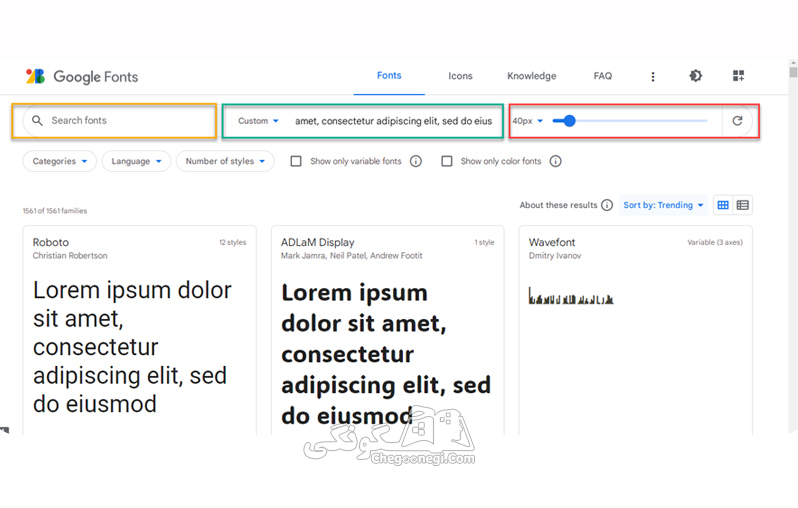
برای شروع کار ابتدا Google Fonts را در مرورگر خود باز کنید. آدرس سایت fonts.google.com در صفحه اصلی سایت، شما میتوانید بین مجموعههای مختلف فونت ها مرور کنید. می توانید بر اساس ویژگی های مختلف مانند نوع فونت (سریف، بدون سریف)، طراحی (کلاسیک، مدرن) و دسته بندی های دیگر جستجو کنید و فونت مورد نظرتان را پیدا کنید. طبق تصویر زیر از قسمت search fonts می توانیم فونت مورد نظرمان را تایپ کنیم از قسمت بعد می توانیم برای اینکه جمله و نوشته مورد نظرمان را با فونت انتخاب مشاهده کنیم و بعد انتخاب کنیم در این کادر بنویسیم تا نوشته ما با فونت های متفاوت در پایین کادر لیست شود. باکس بعدی باکس فونت سایز است که به راحتی می توانید فونت سایز را بزرگ و کوچیک نمایید. در بخش پایین تر به فیلتر ها میرسیم

چگونگی استفاده از گوگل فونت
بخش Category در گوگل فونت: نوع فونت را مشخص میکند فونت ها را می توان بر اساس نوعشان به سه دسته اصلی تقسیم کرد:
Serif: این نوع فونت ها دارای خطوط کوچکی در انتهای هر حرف هستند. serif ها به خوانایی متن در اندازه های کوچک کمک می کنند.
Sans-serif: این نوع فونت ها دارای خطوط صاف هستند و هیچ نوع serif ای ندارند. sans-serif ها به متن در اندازه های بزرگ کمک می کنند و ظاهری مدرن و شیک دارند.
Handwriting: این نوع فونت ها شبیه به دستخط هستند و ظاهری شخصی و خلاقانه دارند.
بخش Language در گوگل فونت : متأسفانه، گوگل فونت در حال حاضر زبان فارسی را پشتیبانی نمی کند. با این حال، می توانید از فونت های عربی استفاده کنید که با زبان فارسی سازگار هستند.
Property مشخصه های هر فونت را نشان می دهد هر فونت دارای مجموعه ای از مشخصه ها است که ظاهر و احساس آن را تعیین می کند. این مشخصه ها شامل موارد زیر هستند:
ضخامت: ضخامت فونت را تعیین می کند.
عرض: عرض فونت را تعیین می کند.
وزن: سنگینی یا سبکی فونت را تعیین می کند.
ارتفاع x: ارتفاع حروف بدون احتساب دندانه ها را تعیین می کند.
فاصله بین حروف: فاصله بین حروف را تعیین می کند.
فاصله بین خطوط: فاصله بین خطوط متن را تعیین می کند.
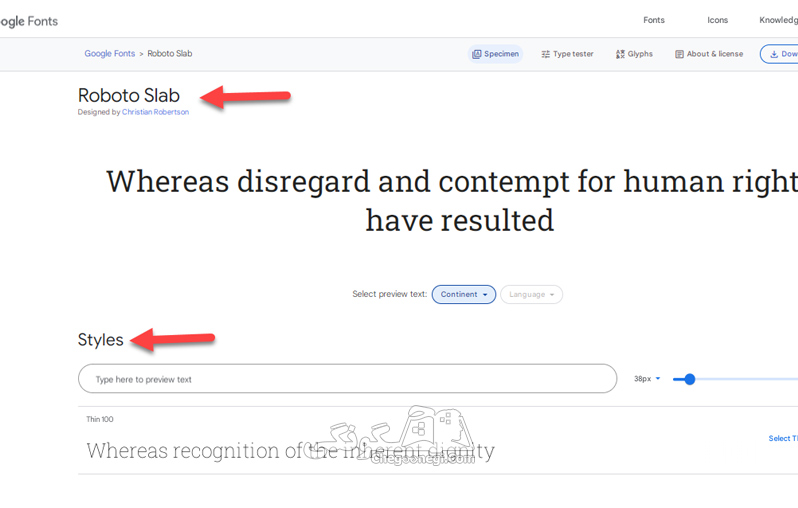
بعد از اینکه موارد و فیلترها مورد نظرتان را انتخاب کردید نوشته های شما با فونت های مختلفی لیست می شود با کلیک کردن روی هر فونت ان فونت برای شما باز می شود و با صفحه ای مشابه صفحه زیر روبرو می شوید در بخش اول اسم فونت نوشته شده است و در بخش دوم می توانید سایز فونت را تغییر دهید و تغییرات آن را مشاهده کنید.

آموزش دانلود فونت از گوگل فونت
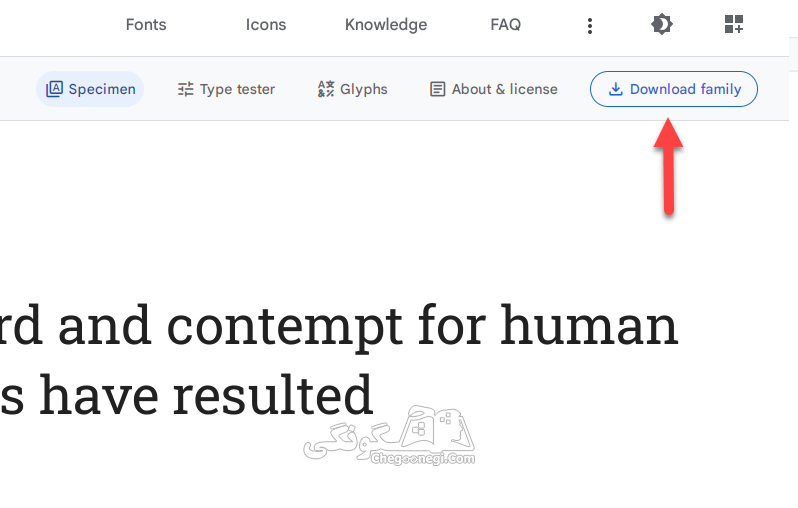
برای دانلود فونت از گوگل فونت بعد از اینکه فونت مورد نظرتان را باز کردید روی قسمت download family کیلک کنید. تبریک میگوییم فونت مورد نظر شما در حال دانلود است به راحتی می توانید فایل را از حالت فشرده خارج کنید و از فونت آن استفاده نمایید.

چگونگی استفاده از گوگل فونت در سایت
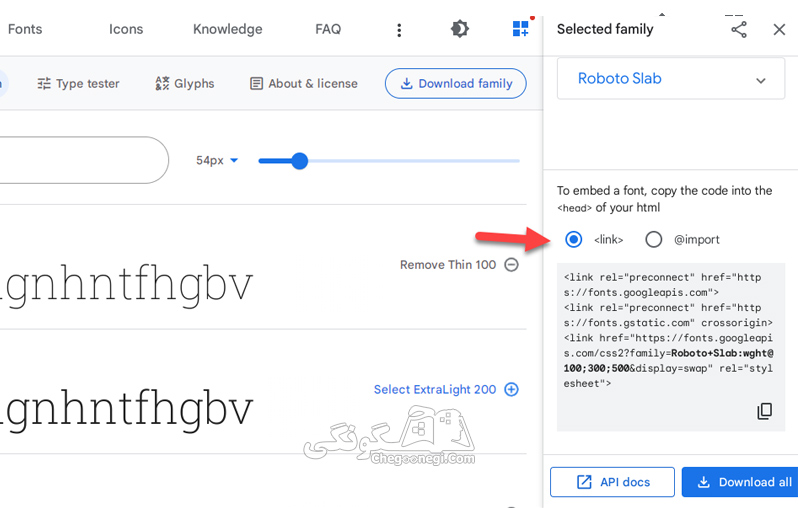
شاید شما قصد داشته باشید که بدون اینکه فایل فونت را دانلود کنید از آن در سایت خود استفاده کنید گوگل فونت این کار را برای شما راحت تر کرده است باتوجه به موارد بالا بعد از انتخاب style مورد نظرتان صفحه ای همچنان صفحه پایین نمایش داده خواهد شد. می توانید بصورت CDN یا دانلودی از فونت ها استفاده کنید. برای استفاده کافیست بخشی که با فلش مشخص کرده ایم را کپی کنید و در هدر سایت خود ( بین تگ head قرار دهید).



3584